Over 42,000 species are threatened with extinction as of 2023.

Creature Feature is an interactive kiosk designed for display in zoos that will educate users on endangered species.
By educating people on endangered species and issues impacting the environment, our goal is to inspire them to make more eco-friendly choices and contribute to conservation efforts in their communities.
TIMELINE
10 weeks
ROLE
Research
UX/UI Design
3D Modeling
3D Animation
SOFTWARE
Figma
Cinema 4D
Adobe After Effects
Sketching & Brainstorming
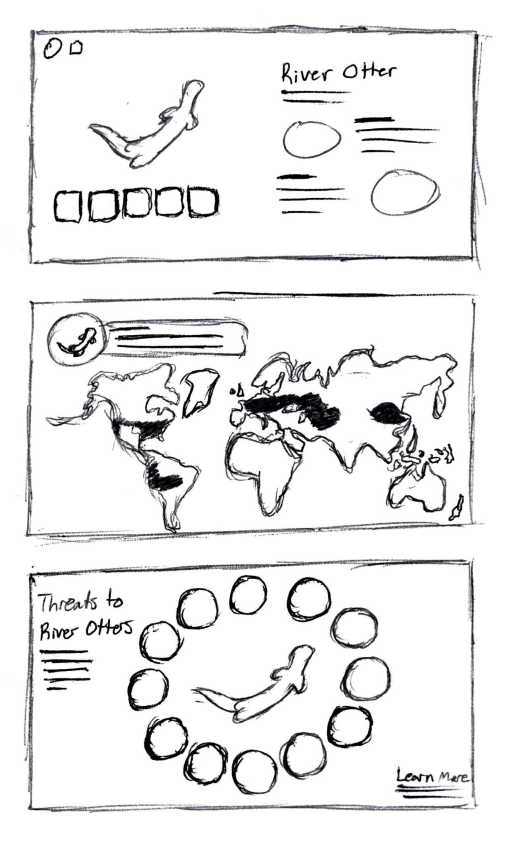
We began by brainstorming and sketching out which screens we might want to use in our design. In order to accomplish our project goal, we focused on brainstorming ways to display general information about an animal, as well as information pertaining to their status in the wild.
We also began to discuss which animals we wanted to potentially showcase in our animated prototype. Since we wanted to focus on endangered species specifically, we chose the Siberian tiger, the African elephant, and the polar bear. These are also animals that are commonly featured in zoos.


3D Modeling
We decided to 3D model three different endangered species for our home screen in order to represent the different pathways that a user could take. For our final animated prototype, we chose the African elephant to demonstrate a complete user flow.
Kiosk UI Designs
The Creature Feature kiosk aims to educate users on two major topics: general information about a species and the environmental issues that impact them. Creature Feature combines low-poly 3D models with actual film footage in order to help the viewer build a more personal connection with the animal. Below are key points in the user flow.


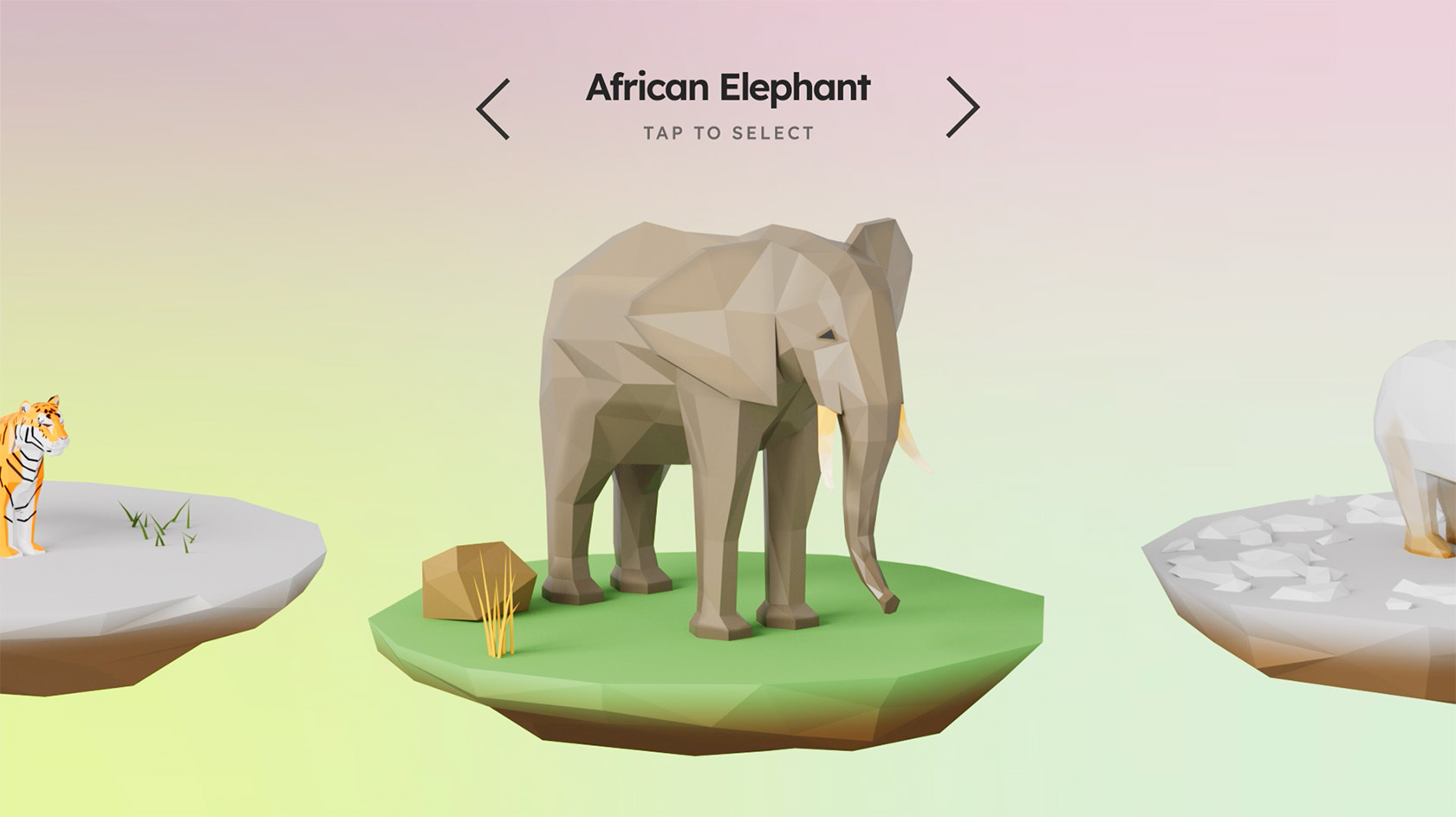
Main Menu
The menu screen introduces the user to a carousel of animals on individual islands, allowing them to swipe left or right to choose one.
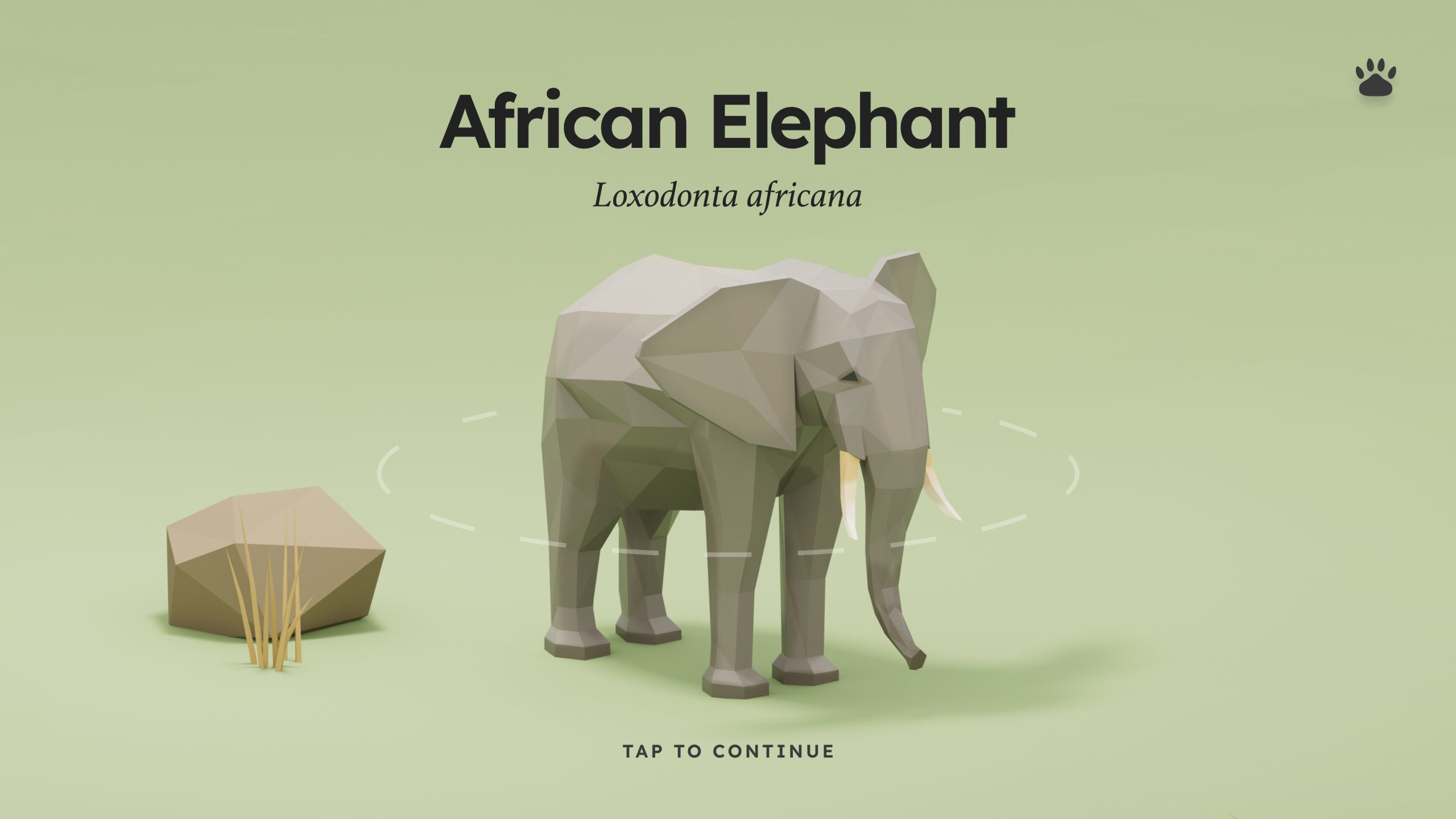
Animal Selected
Once the user selects an animal, they will see a full view of it and its environment.


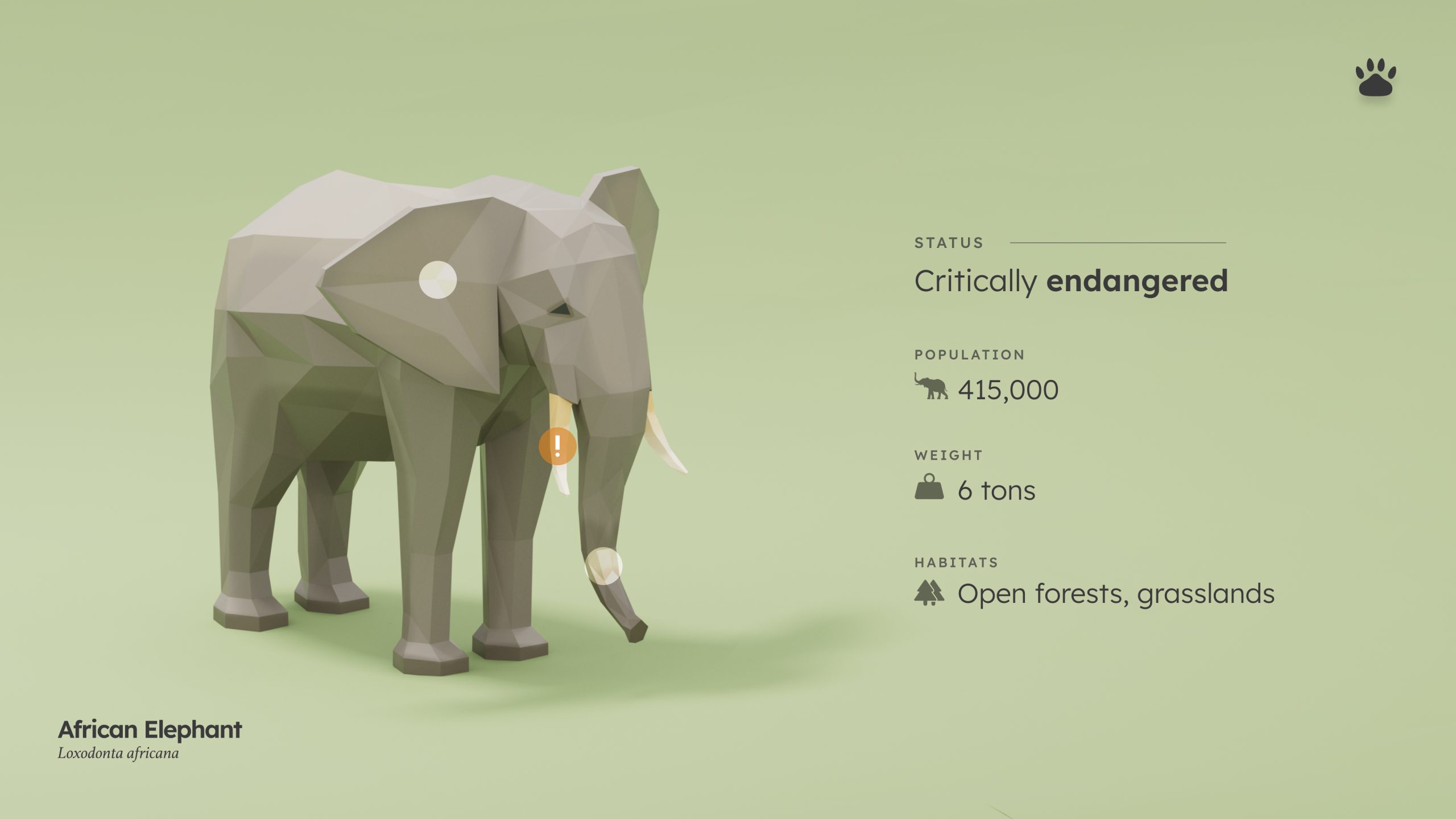
Overview & Hot Spots
A quick overview of the animal containing basic facts about it. The user can tap on the hot spots to learn more about specific body parts.
Hot Spot Tapped
Once a hot spot is tapped, the user will get a more in depth look at that area, along with film footage showcasing that part of the animal's body.


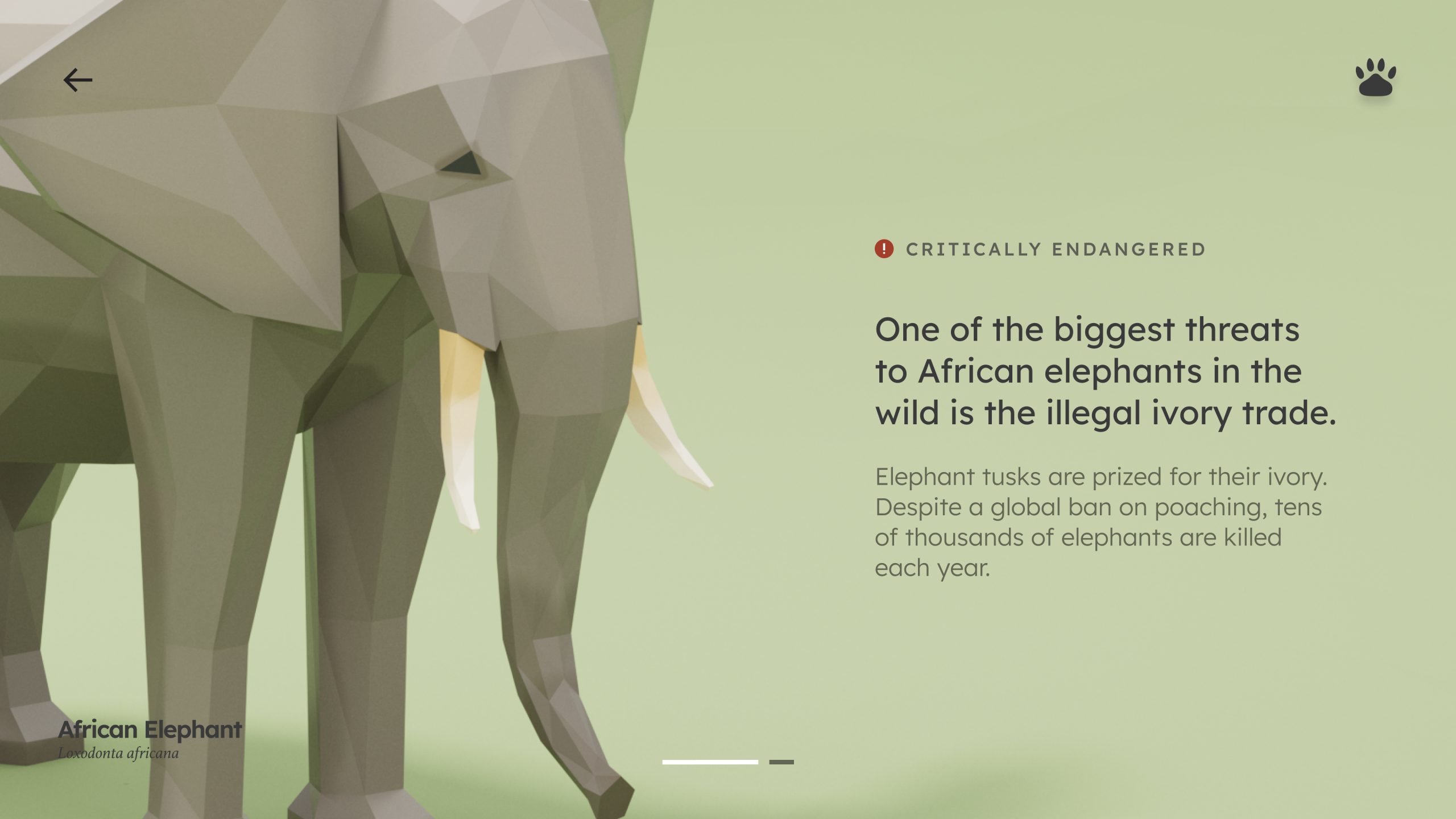
Endangerment Status
Tapping the CTA on the animal's body will reveal how the animal is being threatened, and describes specific causes of endangerment.
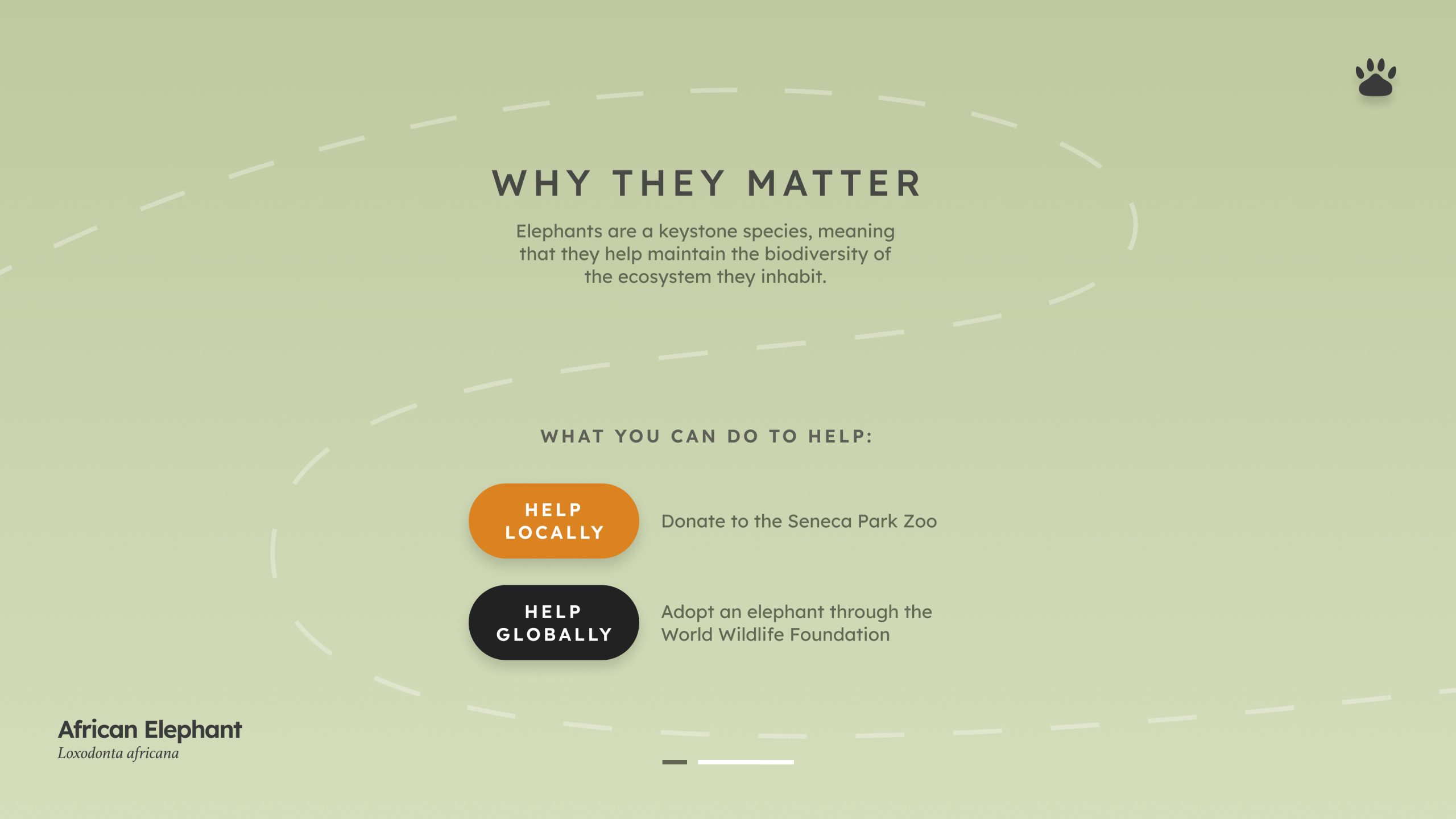
Conservation Information
By swiping to the next screen, the user can learn about why each animal is important to the ecosystem that it lives within, and what they can do to help with conservation efforts.
Animated Prototype
Takeaway
One of the main things that I learned while working on this project is how valuable it is to work with a team. Although I've always preferred to work independently, I won't always be able to do that. Working on a team provides you with different perspectives, which is extremely valuable when working on a project with a broader audience.
Thanks for stopping by!
Let's get in touch.
